上海制造商提升网站速度的21个最佳工具
网站速度是用户参与度和搜索引擎排名的关键因素,尤其对希望扩大在线业务的上海制造商而言更为重要。研究显示,53%的移动用户在网站加载超过3秒时会选择离开,这突显了快速加载页面的必要性。过时的技术、大图片文件和有限的带宽等因素可能导致网站变慢,但好消息是,有多种有效的方法可以提高网站速度。
优化图片、确保跨设备兼容性以及使用现代技术可以显著减少加载时间。实际上,大多数网站的加载时间在8到11秒之间,这种延迟会让用户感到沮丧,进而降低转化率。通过专注于提高网站速度,上海制造商可以创造更顺畅的用户体验,提高用户参与度,最终实现更好的业务成果。
让您的网站以最佳速度运行
关于什么构成最佳页面加载时间,并没有明确的答案,但Google给出了一个相当高的目标——任何低于三秒的加载时间都被认为是最优的。这看起来可能是一个挑战,但有一些方法可以帮助您加速网站。
提高页面加载时间最简单的方法之一是优化图片。这不仅能减少文件的大小,还能帮助减少服务器上的请求次数。此外,使用压缩算法还可以显著减少文件的大小。
如果您在用户访问网站的某些部分时遇到显著的延迟,那么投资内容分发网络(CDN)可能是值得的。
在今天的互联网时代,速度对于企业和个人来说都至关重要。随着移动设备使用量的不断增加,网站速度成为了优先事项并不奇怪。事实上,许多专家认为,拥有一个移动响应式网站是优化网站速度的最佳方式之一。
首先,确保您的网站对移动设备友好将使用户可以从任何设备访问您的网站。不仅如此,如果您的网站加载速度快,移动用户更可能快速访问您的网站。此外,拥有一个快速的网站还会提升整体用户体验并带来更多转化。
总体而言,优化网站速度是保持竞争力的关键。如果您采取措施让您的网站对移动设备友好,并优化网页加载时间,您可以确保客户在访问您的网站时获得愉快的体验。
许多人认为,优化网站速度仅适用于更大、更受欢迎的网站。但即便是一个小网站,也能从改进页面加载时间中受益。在本文中,我们将介绍一些快速且简单的方法来提高网站速度。
- 检查您网站的加载时间。如果您能将网站加载时间减少10%,您已经取得了很大的进展!要测试网站的加载时间,可以使用Pingdom Load Test或GTMetrix Site Speed Test。Pingdom提供免费版和付费版,后者提供更多功能。GTMetrix也提供免费版和付费版,但他们的测试更加全面。
- 检查是否存在死链接和过时内容。
如何通过手动检查标准加速您的网站
在检查网站速度时,进行手动速度测试是非常重要的。手动速度测试可以帮助您大致了解网站当前的状态,以及是否存在需要改进的地方。以下是8个快速进行手动速度测试的方法:
- Google Lighthouse 测试:这是一个在移动设备上快速进行速度测试的简便方法,但仅适用于使用Google Chrome的用户。在Windows上按Ctrl+Shift+I(在Mac上按Command+Option+Alt+I)启动Google Lighthouse,进入“审计”选项卡,点击“运行审计”。报告将清晰地展示您网站的健康状况,并提供有关“性能速度指数”的信息,显示当前的加载时间。
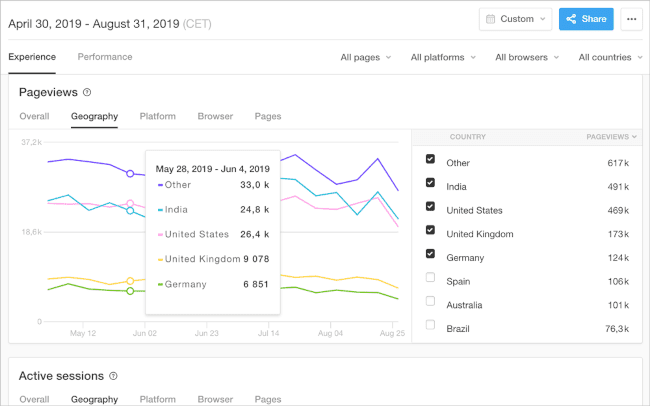
- Google Analytics:与您网站连接的Google Analytics账户也可以显示有关网站页面加载速度的信息和建议。登录您的Analytics账户,进入“行为”->“网站速度”部分。HTML分析报告可以帮助您查看并讨论存在的问题以及可采取的改进建议。通过查看PageSpeed评分,您可以判断哪些建议需要执行,哪些应该优先处理。
如何让您的网站更快
如果您希望让网站尽可能快,您需要采取一些优化步骤。以下是一些有助于加速网站的技巧:
- 使用内容管理系统(CMS):如WordPress或Drupal。这些系统让您可以轻松添加新内容、管理评论和跟踪分析数据。它们还使您能够轻松定制网站的外观和体验
- 最小化网站的外部请求:这包括从图像到CSS文件等所有外部资源。您可以通过依赖已经存储在服务器上的资源来减少请求数量。
- 避免在网站设计中使用Flash:Flash加载慢,而且在移动设备上浏览时可能会遇到问题。如果必须使用Flash,尽量使用HTML5等替代品。
- 选择一个具有良好性能标准的网站托管提供商:选择一个网站性能良好的托管服务商,可以确保您的网站保持最佳运行状态。
提高网站速度的最佳工具

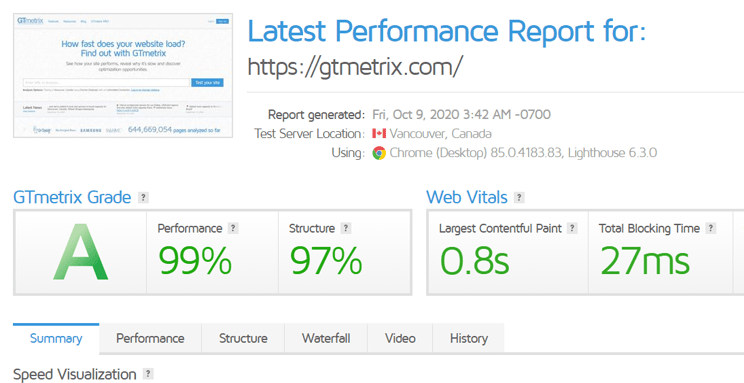
GTMetrix
GTMetrix 允许您按性能特征获取报告。

Pingdom
Pingdom 是网站性能监控领域的知名工具。

谷歌网页速度洞察
Google PageSpeed Insights 是进行快速性能检查的首选工具。

YSlow
YSlow 是基于 Yahoo! 的网站速度优化工具,提供实时洞察。

上升趋势
UpTrends 是一个基础的速度测试工具,允许您从 35 个地理位置选项中进行选择。

Dotcom-Monitor 是一个速度测试工具,能够显示来自多个位置和浏览器的数据。
Dotcom-Monitor 是一款速度测试工具,可显示来自多个位置和浏览器的数据。

JPEG 优化器
顾名思义,JPEG Optimizer 是一个专用于 JPEG 图像优化/压缩的工具。

克拉肯
Kraken 图像优化工具支持批量上传多种格式的图片(JPG、PNG 和 GIF)。

优化
Optimizilla 是一款以低文件大小重现高质量图像而闻名的图像优化工具。

TIny PNG
TIny PNG 是最早的免费 JPEG 和 PNG 图像优化工具之一。

JPEGMini
JPEGMini 图像优化工具有趣地将自己描述为“让您的照片减肥”的工具。

压缩机
Compressor,顾名思义,是一款能够保持图像质量的图像压缩工具。

转换图像
Convert Image 是一款随时可用的图像优化和转换工具。

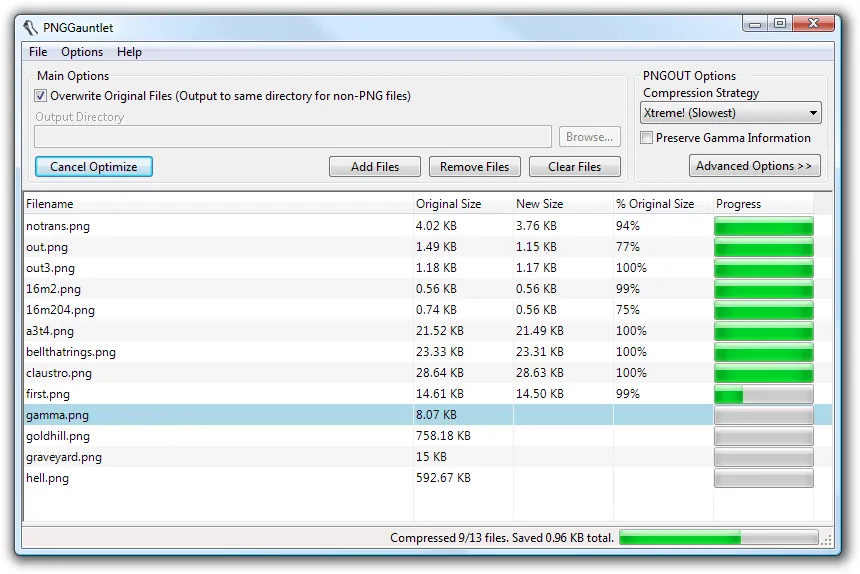
PNGGauntlet
PNGGauntlet 是专用于 PNG 格式图像优化的工具。

KeyCDN
KeyCDN 是一款轻量级、快速的网站速度测试工具,用于获取网站性能洞察。

图像套件
Imagekit.io 是一个相对较新的 CDN 技术平台,能够自动化图像优化。

CloudFare
CloudFare 是搜索引擎中最常见的 CDN 服务之一。

Rackspace
Rackspace 是一家提供云计算和托管服务的公司,同时也提供 CDN 解决方案。

堆栈路径
StackPath,之前称为 MaxCDN,是一家拥有全球庞大服务器网络的服务提供商。

YUI 压缩器
YUI Compressor 是由 Yahoo! 开发的代码压缩工具,采用 Java 编写。

JSMin
JSMin,顾名思义,是一款用于压缩网站 JavaScript 文件以减少页面加载时间的工具。
GTMetrix

GTMetrix 是一款性能功能报告工具,可用于获取有关您的网站或应用程序性能的详细信息。这些信息对于优化和解决问题非常有价值。
想提升您网站的搜索引擎排名吗?GTMetrix 可以帮到您!我们的在线工具提供关于您网站关键词及其排名表现的详细报告。只需在占位符中输入网站 URL 并点击“分析”。您将看到一份报告,展示当前关键词的排名情况,以及最近添加到您网站的新关键词列表。此外,我们还提供每个关键词的流量数据及其竞争程度的信息。如果您希望提升网站的可见性和排名,那么 GTMetrix 是您的理想工具!
Pingdom

Pingdom 是网站性能监测领域的知名品牌。自 2002 年成立以来,Pingdom 提供了多种服务,包括网站流量分析、站点可靠性监测以及性能测量。Pingdom 还为用户提供在线平台,方便比较不同网站的性能表现。
该公司官网详细介绍了其每项服务,并提供如何诊断和解决网站问题的案例。此外,Pingdom 所有服务均提供免费试用。
Pingdom 是一家全球性能分析公司,专注于提供网站性能的深度洞察。他们的服务包涵盖了运行时间监测、事务监控、页面加载速度及访客洞察分析,从而提供对网站整体性能的全面评估。Pingdom 团队使用多种工具测量这些指标,结合手动和自动化方法收集数据。
运行时间(Uptime)是 Pingdom 测量的关键指标之一。他们通过 Ping 检测确保网站始终在线。如果检测到网站无法访问,则记录为中断事件,从而及早发现问题。事务(Transactions)是 Pingdom 监测的另一个指标,他们会跟踪网站每分钟处理的事务数量,以评估网站的受欢迎程度和扩展能力。此外,Pingdom 也对页面加载速度进行监测。
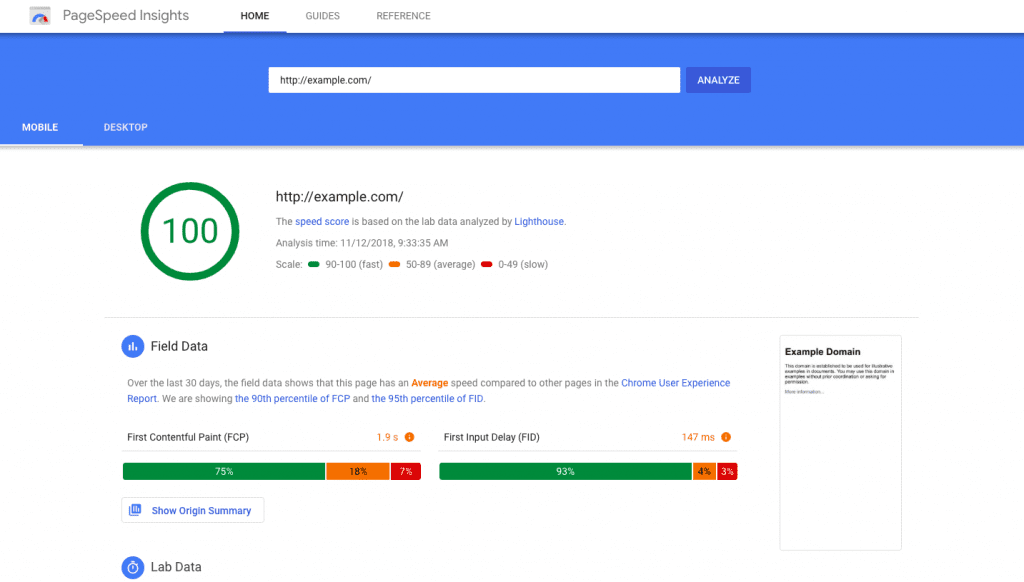
谷歌网页速度洞察

Google PageSpeed Insights 是一款实用工具,可以帮助您识别并修复网站性能方面的问题。这款免费的 Google 工具提供关于页面表现的多项数据洞察,包括加载时间、响应时间以及 HTML/CSS 优化。借助这些信息,您可以快速调整并提升网站的整体性能。
Google PageSpeed Insights 是一款在线工具,可让您根据 1-100 的性能评分尺度查看网站表现。此外,它还提供优化报告,帮助改善网站性能。
PageSpeed Insights 是 Google 为实现“让网络更快”的目标而开发的一部分。它结合了 WebPagetest 和 Lighthouse 等技术,测量您网站在移动设备和桌面设备上的加载速度。
除了提供整体性能评分外,PageSpeed Insights 还为您提供问题洞察,例如:为何页面加载时间较长、哪些 CSS 和 JavaScript 文件拖慢了页面速度、资源浪费的具体位置等。
总体而言,PageSpeed Insights 能帮助您找出可以优化网站速度的具体领域,为提升用户体验提供强有力的支持。
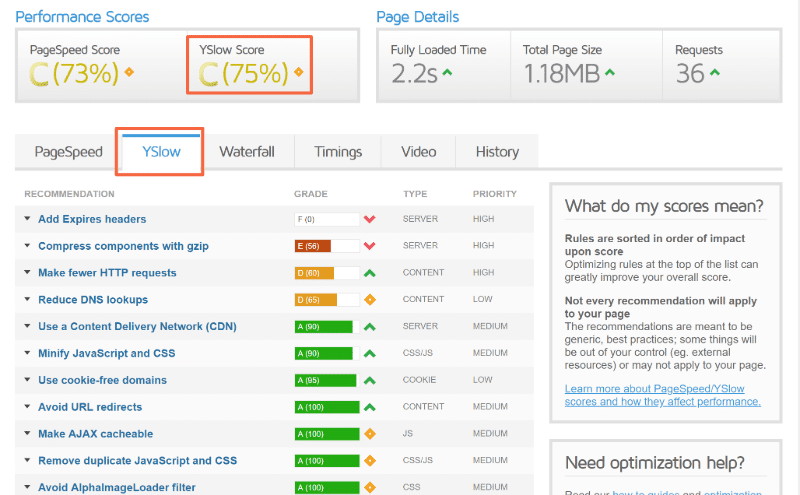
YSlow

YSlow 是一款基于 Yahoo! 的网站速度优化工具,能够提供实时洞察,帮助您了解网站的性能表现。YSlow 收集的数据可用于识别问题并优化网站性能。
PageSpeed Insights 是一个 Chrome 扩展程序,提供网站性能评分。而 YSlow 是唯一通过浏览器扩展运行并提供页面速度评分的工具。PageSpeed Insights 由 Google 于 2006 年创建,至今已被下载超过 100 万次。
Yahoo! 一直被认为是功能丰富且受欢迎的网络浏览器之一。然而,在网站性能洞察方面,Google Chrome 可能在某些方面优于 Yahoo! 的浏览器。YSlow 是一款免费的软件工具,用于测量网站加载速度,并提供详细的改进建议。
YSlow 和 Google Chrome 之间的一些关键区别在于,YSlow 提供了一些略有不同的性能洞察,这对某些特定类型的网站或比较同一网站的不同版本时可能非常有用。此外,YSlow 可以在多台设备上并行运行,非常适合测试大型网站。
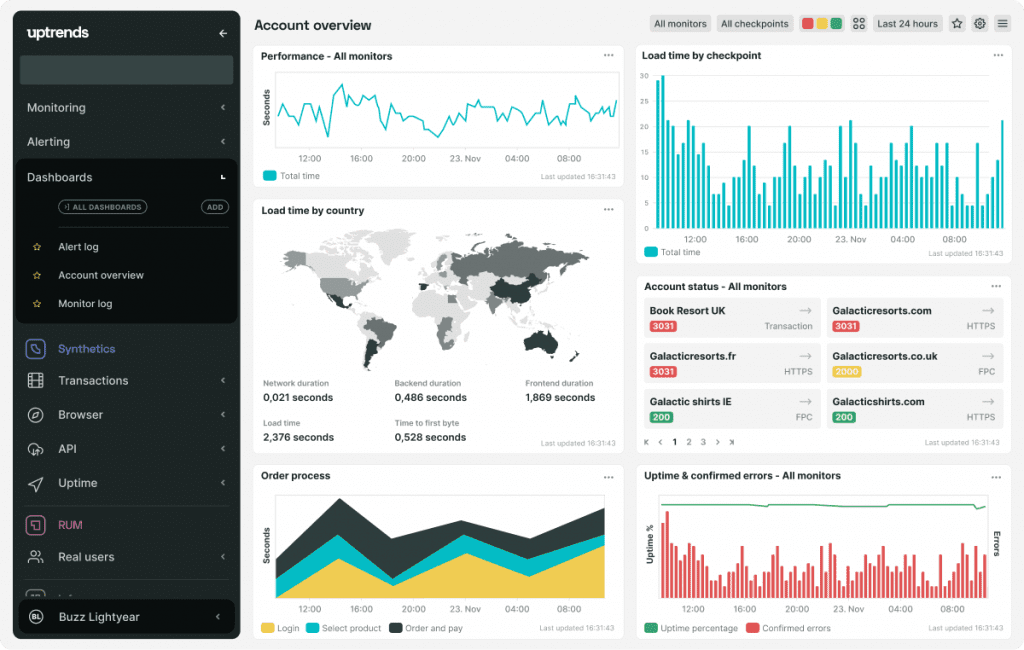
上升趋势

UpTrends 是一款基础的速度测试工具,支持从 35 个地理位置选项中进行选择。对于希望在多个地区进行速度测试的用户而言,这是一款非常实用的工具。这些地理位置选项使用户能够轻松找到任何位置的最快速度。
运行测试后,工具会以两种视图形式呈现性能报告:瀑布式分解视图和域组视图。瀑布式分解视图展示了每个加载阶段所需的时间,而域组视图则显示了各域组在总加载时间中所占的百分比。这些信息可以帮助您全面了解网站性能,并找出需要改进的重点。
为便于营销人员和分析师跟踪域的性能,UpTrends 提供了域组报告视图。这份报告根据来源将结果分类,包含统计数据、CDN、社交媒体、广告、第一方资源和第三方资源。这种分类方式使性能分析更具针对性和可操作性。
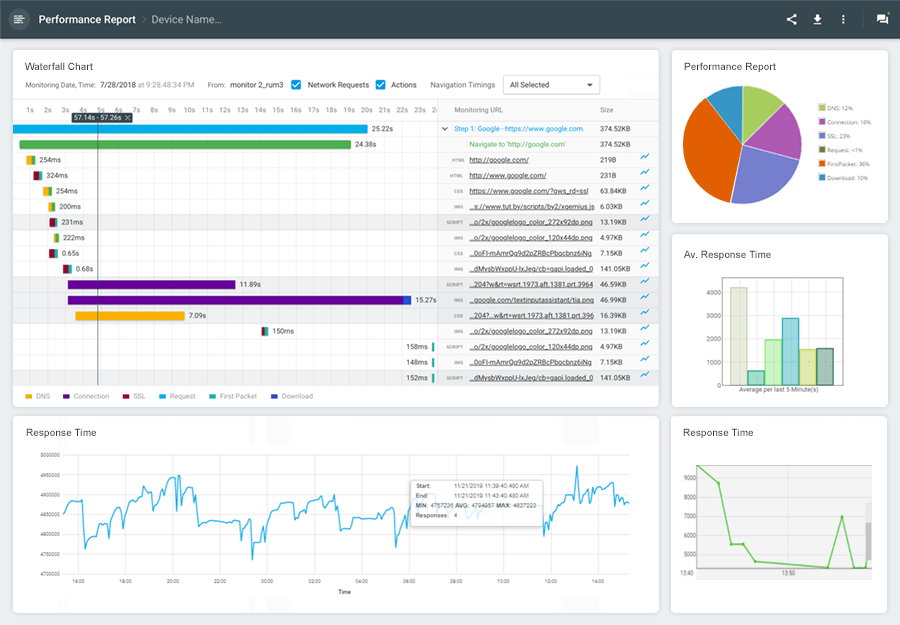
Dotcom-Monitor 是一个速度测试工具,能够显示来自多个位置和浏览器的数据。

DotComMonitor 是一款速度测试工具,可以显示来自多个地理位置和不同浏览器的数据,从而提供更准确且全面的互联网性能视图。
用户可以在电脑、平板或智能手机上运行此工具,以了解整体连接性能,同时比较不同浏览器加载页面的速度。此外,DotComMonitor 提供多种过滤选项,可用于筛选不同类型的数据,例如延迟、下载速度和 ping 时间。
这款工具支持从全球 25 个地理位置进行网站速度测试,同时还提供在多种浏览器上检测性能的选项。
JPEG 优化器

JPEG Optimizer 是一款专用于 JPEG 格式图像优化和压缩的工具,可在保持图像质量的同时减少文件大小。这对于节省硬盘存储空间或通过电子邮件发送文件非常有用。
JPEG Optimizer 的工作原理
JPEG Optimizer 通过减少 JPEG 图像中的数据量来实现文件压缩,同时不影响图像质量。借助此功能,您可以节省大量硬盘空间,或者以更小的文件体积通过电子邮件发送而不会丢失信息。
JPEG Optimizer 是一款便捷的工具,允许您上传并压缩 JPEG 格式的图像文件。工具内的图像压缩级别调节栏,让您轻松选择适合的压缩级别。此外,您还可以根据需要选择优化文件大小或图像质量。
克拉肯

Kraken 是一款强大的图像优化工具,支持批量上传所有格式的图像(JPG、PNG 和 GIF)。这对需要快速上传网站图片的企业来说是一个极好的资源。此外,Kraken 还提供裁剪和调整图像大小等实用功能。
文件压缩:Kraken 是一款流行的文件压缩工具,最多可将文件大小减少 90%。操作简单,无需安装。只需打开工具,选择文件,然后点击按钮开始压缩。Kraken 支持 Windows 和 Mac 平台。
文件共享与导出:Kraken 是一个广受欢迎的在线文件共享平台,用户可以轻松上传和分享文件。如果计划逐个下载压缩后的文件,Kraken 提供便捷的下载选项。此外,用户还可以将文件导出到 Dropbox、Box 或 Google Drive,方便集中管理和存储。
优化

Optimizilla 是一款知名的图像优化工具,以能够在保持高质量的同时大幅降低文件大小而闻名。它是一款基于网页的应用,可用于改善网页、电子邮件新闻稿或印刷项目中的图像效果。该工具通过多种算法优化图像尺寸,同时确保图像质量不受影响。
压缩前后对比预览:使用 Optimizilla,您可以预览图像在压缩前后的质量变化。压缩等级调整:通过滑动条,您可以选择低、中、高三种压缩级别。阈值设置:用户还可以调整压缩阈值,仅对质量分数高于所选标准的图像进行处理,从而实现更精确的优化效果。
TIny PNG

Tiny PNG 是最早的免费图像优化工具之一,专门用于JPEG和PNG格式的图像。它由Joachim Metz于2001年创建,Tiny PNG可用于在不牺牲质量的情况下减少图片的文件大小。
WordPress的Tiny PNG插件带有一个Magneto扩展,允许用户直接压缩图片,而无需每次访问网站。这使得通过电子邮件发送小图像或将其上传到网站变得更快、更便捷。上传图片时,用户可以选择三种压缩级别:低、中、高。
当你想与同事或朋友分享一张图片,但又没有时间或带宽发送大文件时,Tiny PNG是一个理想的解决方案。Tiny PNG图像就是那种小图片,文件大小限制为5MB。虽然它们可能没有其他文件大,但足够大以便共享。而且,由于Tiny PNG占用的空间远小于较大的文件,你可以保持文件更小、更有条理。
决定压缩图像后,下一步是选择如何操作。有两种主要方法:下载压缩后的图片或将其保存到Dropbox中。
下载图片会使压缩的目的失效,因为用户必须先解压再重新压缩。这一过程可能既耗时又令人沮丧,尤其是在需要压缩大量图片时。
将图片保存到Dropbox中解决了这个问题,因为用户只需打开文件并开始压缩。这种方法简单快捷,因此通常受到摄影师的青睐。
JPEGMini

JPEGMini 是一款可以优化图像以供网页和打印使用的软件应用程序。该应用程序使用自然的图像优化技术来减少文件大小,同时保留图像的质量。此外,JPEGMini 提供了一些有趣的界面说明,包括“你的照片正在减肥”和“用 JPEGMini 消除繁琐的批量处理”。
较小的图像在网页上加载更快,对吧?嗯,这正是 JPEGMini 所声称的。该应用程序使用各种巧妙的数学算法将图像“压缩”到最小的文件大小,以便浏览器能够快速加载。虽然这看起来似乎不是什么大事,但它对页面加载时间有着显著的影响。所以,如果你想快速加速网页,试试 JPEGMini 吧!
压缩机

Compressor 是一款图像压缩工具,能够保持图像质量。它通过减少图像的大小,同时保持原始信息和颜色来实现这一点。该工具通常用于减小文件大小,以便进行在线存储、电子邮件发送或其他需要较小文件大小的场合。
这款免费的在线图像压缩工具 JPGmini 支持 JPEG、PNG、GIF 和 SVG 格式的图像。它还以能够将文件大小减少高达 90% 而闻名。JPGmini 是那些希望节省存储空间和带宽用户的绝佳选择。
转换图像

图像转换是任何网页开发者工具包中必不可少的一部分。有时你需要将一个大图像文件转换为更小的文件,或者反之。Image Convert 是一款便捷的工具,可以简化和高效地完成这个过程。只需选择源文件和目标文件,转换器会处理其余的部分。如果你想微调结果,还可以选择更高级的选项。Image Convert 非常适合进行小幅调整和转换,但对于较大的任务可能不够强大。如果你需要转换一个完整文件夹的图像,例如,Image Convert 可能不是最合适的选择。
如果你想快速将 JPEG 图像转换为 GIF、ICO 或 PNG 格式,那么 Convert Image 是完美的应用程序。该应用程序可以让你快速且轻松地更改图像格式,而无需担心有损压缩。此外,该应用程序支持多种图像格式,因此你可以确保照片正确转换。无论你是需要转换一批照片,还是只需更改一张照片的格式,Convert Image 都是理想的选择。
市场上有许多照片编辑工具,可能让你难以决定哪个最适合你。幸运的是,Adobe Photoshop 提供了大量功能,可以通过其各种附加功能进行访问。例如,Adobe Photoshop 可以让你翻转图像、裁剪、调整直线等——只需几次点击。因此,如果你想让照片看起来更好,试试 Adobe Photoshop 吧——你不会后悔的!
PNGGauntlet

PNGGauntlet 是一款针对 PNG 格式图像的优化工具。它可以识别并优化文件,以实现更好的性能和更小的文件大小。它还支持批量处理,因此你可以一次优化多个文件。
PNGGauntlet 是一款可下载的工具,可以与多个压缩工具(如 PNGOUT、OptiPNG 和 DeflOpt)集成。这使得它成为需要结合多种压缩技术以获得最佳效果的用户的理想选择。
PNGGauntlet 是一个开源图像压缩工具,可以与其他压缩工具(如 GIMP 和 ImageMagick)集成。它帮助将 JPG、GIF、TIFF 和 BMP 格式的图像转换为 PNG 格式文件。PNGGauntlet 可在项目官网上下载。
KeyCDN

如果你想快速简单地测试网站速度,KeyCDN 是一个非常实用的工具。它轻量级,能提供有关网站性能的宝贵见解。
使用 KeyCDN 时,只需输入网站的 URL 并点击“立即测试”。几秒钟内,你就能看到详细报告,包括页面加载时间、请求数量和页面大小。你还可以了解网站与其他网站在速度方面的对比情况。
KeyCDN 是提升网站速度的绝佳起点。通过了解网站的薄弱环节,你可以做出必要的调整,确保网站快速高效地加载。
如果你正在寻找一个全球内容分发网络 (CDN),让内容更快地传递给全球访客,KeyCDN 可能是个不错的选择。该公司提供 14 个不同的位置供选择,你可以选取离目标受众最近的节点。此外,KeyCDN 提供每个位置的详细结果,让你了解内容在各地的表现。
图像套件

Imagekit.io 是一个较新的 CDN 技术平台,专注于自动化图像优化。该平台通过多种方法(包括压缩、分辨率调整和文件格式优化)提升图像的速度和质量,为用户提供丰富的自定义功能。这使其成为希望提高网站加载速度和图像整体质量的理想选择。
Imagekit 是一个基于 URL 的图像转换工具,可针对不同设备进行自定义图像优化。用户可以使用该工具调整图像大小、对比度和亮度,甚至去除红眼。其实时 URL 转换功能使图像优化变得简单高效,适用于多种设备。
CloudFare

Cloudflare 是一个广受欢迎的 CDN 服务,广泛应用于许多搜索引擎。它通过在服务器上缓存网站内容,加速网站加载时间。这意味着用户在访问网站时,页面加载速度将更快。此外,Cloudflare 还提供 DNS 服务和网站托管等多种功能。
Cloudflare 平台具备专业级功能,且在 WordPress 上无需代码即可轻松设置。该平台提供多种工具和服务,助力企业主发展业务,包括云存储解决方案、营销自动化等。有了 Cloudflare,企业主可以专注于核心业务,无需担心技术管理方面的问题。
Rackspace

Rackspace 是一家云计算和托管服务提供商,同时也提供 CDN 解决方案。公司成立于 2004 年,现已成长为全球最大的云服务提供商之一。Rackspace 平台支持企业在云端部署、管理和保护其应用程序。除了自有产品外,Rackspace 还与其他供应商合作,提供广泛的云服务。
Rackspace 是托管和 CDN 服务中最受欢迎的平台之一。其强大的云基础设施构建在全球数据中心网络之上,为大型企业快速部署和扩展网站提供了理想解决方案。此外,Rackspace 拥有出色的客户支持团队,可帮助用户顺利入门并解答相关问题。
云基础设施提供商 Rackspace 最近宣布推出全新的 CDN 服务。公司声称该服务比传统 CDN 设置更复杂,但对于某些企业来说可能是最佳选择。
传统 CDN 使用网络服务器作为底层平台,通过服务器网络将内容流式传输给终端用户。而 Rackspace 的新服务“Cloud Toggle”使用算法根据用户所在位置,直接从最近的数据中心交付内容。
与传统 CDN 相比,Cloud Toggle 具有多项优势。首先,由于数据中心间的直接连接,它提供了较低的延迟。其次,Cloud Toggle 拥有比传统 CDN 更高的容量,能够处理更大的流量负载。
堆栈路径

StackPath,前身为MaxCDN,是一项全球范围内拥有庞大服务器网络的服务。该公司在50个国家拥有超过200个数据中心,每月传输数十亿字节的流量。
StackPath由现任CEO Ryan Teague和CTO Yoav Weiss于2009年创立。该公司的第一个产品是边缘缓存服务,帮助内容分发网络(CDNs)减少对热门网站的负载。StackPath迅速成为全球最大的边缘缓存提供商之一,如今,其平台已被150多个CDN使用。
根据StackPath的说法,他们的平台以保护网站免受DDoS攻击而闻名。该公司的技术依靠实时监控、深度数据包检查和有状态防火墙的组合。这使他们能够在攻击对网站造成损害之前快速识别并减轻任何攻击。
YUI 压缩器

StackPath,前身为 MaxCDN,是一家在全球范围内拥有庞大服务器网络的服务提供商。该公司在 50 个国家拥有超过 200 个数据中心,每月传输数十亿字节的流量。
StackPath 于 2009 年由现任首席执行官 Ryan Teague 和首席技术官 Yoav Weiss 创立。公司的首个产品是边缘缓存服务,帮助内容交付网络 (CDN) 减轻热门网站的负载。很快,StackPath 成为全球最大的边缘缓存供应商之一,如今其平台被 150 多个 CDN 使用。
据 StackPath 称,其平台以保护网站免受 DDoS 攻击而闻名。该公司的技术结合了实时监控、深度数据包检测和有状态防火墙,能够快速识别和缓解攻击,在其对网站造成损害之前进行防护。
JSMin

JSMin 是一种 JavaScript 压缩工具,旨在减少网站页面加载时间。它可与其他优化技术(如合并和压缩)结合使用,以进一步减小 JavaScript 文件的大小。JSMin 免费提供,可从其官方网站下载。
在下载和安装 JSMin 时,务必确保已安装所有依赖项。这些依赖项包括 Gulp 和 Browser,它们在压缩之前将 JavaScript 文件转换为独立模块。安装完所有依赖项后,可按照以下步骤开始使用 JSMin:
- 进入包含 JavaScript 文件的目录。
- 在终端窗口中输入 jasmine 并按回车键。
- 选择该目录中的所有 JavaScript 文件,然后再次按回车键。
注意事项:
限制网页字体的使用,修复 404 错误,减少重定向数量,必要时将网页迁移到更快的主机,并对广告启用延迟加载。减少 HTTPS 请求的数量。
结论:
总而言之,网站速度不仅是一个技术因素,更是用户体验和业务成功的关键元素。上海制造商必须优先考虑网站的快速加载,以满足当今移动端和桌面用户的期望。通过实施图像优化、提高网站兼容性以及利用现代技术等策略,可以显著提升网站性能。更快的加载时间可带来更高的用户参与度、更高的转化率以及更好的 SEO 排名。借助合适的工具和方法,您的网站能够以最佳性能运行,帮助您的业务在竞争激烈的在线市场中发展和成功。
